Obsah
Jak zaneřádit text
Tato služba je zaměřena na rozvoj kreativních dovedností u dětí. V kapitole Rozložení textu najdete možnost vytvořit spirálový text:
Jak oříznout text a přidat elipsu na konec?
Někdy je potřeba omezit dlouhý text, například v bloku s pevnými rozměry, aby text nepřesahoval hranice tohoto bloku. Často se to dělá takto: text, který se nevejde do daných rozměrů, se ořízne a na konec textu se přidá elipsa. Vyzve uživatele, že text je zobrazen pouze částečně.
Způsob oříznutí textu závisí na délce a počtu řádků.
Jednořádkový text
Pro jeden řádek existuje speciální vlastnost text-overflow s hodnotou elipsa, která přidá elipsu na konec textu. Aby tato vlastnost fungovala, musí být splněny ještě dvě podmínky.
- Text by měl být zobrazen na jednom řádku bez zalomení. Abychom předešli pomlčkám, použijeme vlastnost white-space s hodnotou nowrap .
- Text mimo blok se skryje pomocí vlastnosti přetečení nastavené na skryté .
Kombinací tří vlastností white-space, overflow a text-overflow dostaneme zkrácenou čáru s elipsou na konci (příklad 1).
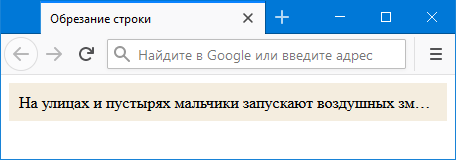
Příklad 1: Použití přetečení textu
Výsledek tohoto příkladu je znázorněn na Obr. jeden.

Rýže. 1. Pohled na oříznutý jednořádkový text
Víceřádkový text
Omezení více řádků je složitější úkol, který bude vyžadovat celou řadu nestandardních a starších vlastností. Budeme potřebovat následující.
- Vlastnost -webkit-line-clamp, která omezuje počet řádků. Hodnota 3 zobrazí tři řádky, hodnota 4 zobrazí čtyři řádky.
- Zobrazit vlastnost s hodnotou -webkit-box .
- Vlastnost -webkit-box-orient s hodnotou vertical .
- Vlastnost Overflow s hodnotou hidden , skryje text mimo blok.
Všimněte si, že ve většině případů se nezabýváme standardními vlastnostmi stylu, ale spíše k nim přidáváme předponu -webkit-. Navíc všechny tyto vlastnosti s předponami fungují i ve Firefoxu.
Vlastnost display: -webkit-box je momentálně zastaralá a nyní používá display: flex . Stejně tak -webkit-box-orient: vertical byl zastaralý a je nyní nahrazen flex-direction: column . V tomto případě nemůžete jednoduše nahradit zastaralé vlastnosti moderními, omezení řádků přestane fungovat.
Problém je i s výškou bloku — při přidávání výplně se její hodnota přičte k výšce řádků, ve výsledku se zobrazí část řádku navíc. Abyste tomu zabránili, můžete explicitně nastavit výšku bloku nebo vnořit jeden blok do druhého. V příkladu 3 je vlastnost padding aplikována na a sada vlastností ohraničení textu je aplikována na
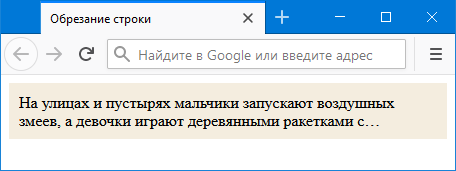
Příklad 2: Použití -webkit-line-clamp
Výsledek tohoto příkladu je znázorněn na Obr. jeden.

Rýže. 2. Pohled na oříznutý víceřádkový text
Všimněte si, že zde nepotřebujeme text-overflow, elipsa se přidává pomocí vlastnosti -webkit-line-clamp.
Pomocí JavaScriptu
Pokud si nechcete zahrávat se staršími vlastnostmi, vždy můžete k vyřešení našeho problému použít JavaScript. Knihovna Clamp.js umožňuje zvolit operační algoritmus — pomocí -webkit-line-clamp , v tomto případě je použita sada vlastností z příkladu 2, nebo explicitním oříznutím řádku (příklad 3).
Příklad 3: Použití Clamp.js
Věnujte pozornost parametru useNativeClamp. Ve výchozím nastavení je jeho hodnota true , v takovém případě je k prvku přidána vlastnost -webkit-line-clamp. Pokud zadáte hodnotu false , bude řádek explicitně zkrácen. Mezi těmito algoritmy Clamp.js je nepatrný rozdíl, který je patrný při změně velikosti okna prohlížeče. Použití useNativeClamp:true zkrátí řádek pouze v případě potřeby, když je delší než tři řádky. useNativeClamp:false se vždy zkrátí a když se změní velikost bloku, řádek zůstane zkrácený.
Jak vytvořit spirálový text online a další textové a obrazové efekty


Publikace o textové efekty v Dokumentech Google vzbudil nejen velký zájem čtenářů, ale také otázky související s dalšími možnostmi úpravy textu. Zejména Natalya chtěla vědět, jak tvořit spirálový text. To mě přimělo hledat na World Wide Web online služby, které pomáhaly vytvářet různé textové a obrazové efekty. Samozřejmě by bylo možné nasměrovat čtenáře na výkonný program Photoshop, kde můžete provádět podobné operace s textem. Ale to je velmi problematické. Mezitím existuje několik služeb, které umožňují vytvářet různé textové a obrazové efekty bez zvláštního úsilí.
Začněme službou Festisite, která vám nabízí řadu šablon pro převod textu a také řadu efektů s obrázky.
Tato služba je zaměřena na rozvoj kreativních dovedností u dětí. V kapitole Rozložení textu najdete možnost vytvořit spirálový text:

Text ve formě vajíčka

Můžete vytvořit velký text vlny a uložit jej jako dokument PDF.
Stejně velký text můžete uložit ve formě srdce.

Také vám doporučuji věnovat pozornost několika šablonám pro vytváření animací GIF.
Tato verze běžícího filmu je také možná
A ještě jedna možnost navýšení.
Existuje také několik šablon pro originální prezentaci obrázků. Jednou z nejúspěšnějších je Rubikova kostka.

Jedním z nejlepších nástrojů pro grafický design je služba Mockofun. Úprava textu je jednou z nejlepších funkcí.

Můžete si vybrat jeden z textových efektů. Upozorňujeme však, že ne všechny jsou zdarma. Najdete zde také spirálový text, kruhový text a řadu dalších textových efektů.

Na rozdíl od Festisite můžete si vybrat pozadí, barvu písma a některé další efekty.
Kromě spirálového textu vás samozřejmě zajímají i další textové efekty, a to i při navrhování nadpisů v prezentacích, blozích nebo webech.
Pro tyto účely použijte službu Fonttextup, kde najdete mnoho krásných písem, šablon hlaviček.

Je pohodlné s ním pracovat. Služba je v ruském jazyce. Není vyžadováno vytvoření účtu. Upozorňujeme však, že ne všechny šablony jsou zdarma. Najedete myší na šablonu. Pokud se zpráva objeví «Upravit», pak můžete bezpečně pokračovat v práci bez obav z výzev k platbě. Můžete si vybrat požadované písmo a dokonce nahrát vlastní. Je možné upravovat pozadí, barvu a efekt nápisu a dokonce i jednotlivá písmena. Vytvořený nápis si můžete stáhnout ve formátu PNG.

Online generátor krásných nápisů má přibližně stejné funkce GFTO.

Služba je také ruská. Můžete vkládat originální písma (cyrilice, staroslověnská písma atd.), která budou službou podporována.
A samozřejmě stojí za zmínku, že služba má kromě generování textu také řadu dalších schopností:
Poslední funkce je zajímavá. Můžete vybrat požadované pozadí pro animaci GIF a uložit ji jako samostatný soubor.
To vám pomůže zahrnout animaci, kterou najdete nebo vytvoříte, do kontextu tématu vaší lekce nebo článku (příspěvku) na blog nebo web.
V Didatoru byla hlášena řada dalších služeb nabízejících šablony s fotografickými efekty. A některé z nich stále čekají na posouzení.
Doufám, že vám tento článek bude užitečný, když se blíží nový školní rok.
Komentáře k „Jak vytvořit spirálový text online, stejně jako další textové a obrazové efekty“
- Marina P. říká:
Děkuji! Georgy Osipovichi, musíte se zaregistrovat a vytvořit si účet v prvních dvou službách. Uvědomil jsem si, že v poslední (třetí) si nemusíte vytvářet vlastní účet.
